محبوب
2 دقیقه پیش | امیت سرکیسیان، اولین شهید مدافع حرم ارامنه! / شایعه 0506این تصویر جعلی است و عکس اصلی مربوط به شهید مدافع حرم هادی شجاع در مشهد می باشدمتن و پاسخ شایعه |
2 دقیقه پیش | وقتی موبایل برای سلامت شما مفید می شود!!جریان سریع امور در دنیای امروز به حواسپرتی بیشتر و نداشتن وقتی برای آسودگی انجامیده است. در چنین شرایطی نیازهای بدن به آسانی فراموش میشود. خوشبختانه همان وسایلی که ... |

زنگ CSS: جلسه هفتم - جعبهها و قابها
هر المان اچتیامال در حول و حوش خود دارای مقادیر مختلفی است که این المان را از المانهای دیگر جدا میکند. این مقادیر را میتوان به عنوان قابها و بردارها عنوان کرد. برای آشنایی بیشتر با این موضوع با ما همراه باشید.
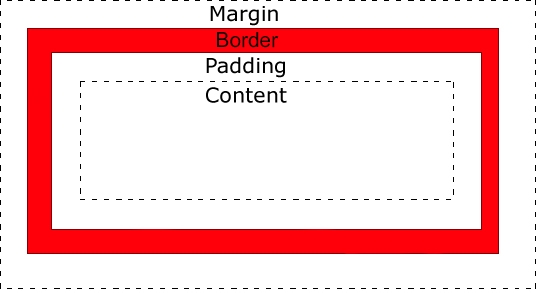
یکی ازمفاهیم ابتدایی ولی مهم سی اس اس و اچ تی ام ال مدل جعبهای است. در واقع میتوان هر المان اچ تی ام ال را به صورت چند لایه تصور کرد. یک لایهی اصلی در این المانها محتوایی است که وجود دارد. لایه بعدی بردار یا قابی است که دور تا دور این المان کشیده شده است و در حالت پیشفرض نامرئی است، ولی شما میتوانید با کمک دستور border آن را ظاهر کنید. لایه بعدی لایه پدینگ یا فضایی است که بین بردار و محتوا قرار میگیرد و این دو را از هم جدا میکند. لایه آخر نیز فضای بین بردار یک المان با بردار المانهای دیگر است که به مارجین نامیده میشود.
در شکل زیر میتوانید این موضوع را به وضوح مشاهده کنید:
اضافه کردن قاب: در حالت پیشفرض قابی که دور تا دور المانهای اچ تی ام ال وجود دارد، دیده نمیشود. ولی شما هر زمان که بخواهید میتوانید این قاب را با رنگ و ضخامت دلخواه نمایش دهید. با ما همراه باشید. نام : border-style و border-size این ویژگی چه کاری انجام میدهد؟ برای تعیین قاب در اطراف المانها از این دستور استفاده میکنیم. چه چیزهایی را جلوی این دستور بنویسیم؟ اندازه و نوع قاب دور المانها را. نحوهی استفاده: border-style: solid و border-size: 1px را در بخش دستورات مینویسیم. همانطور که گفتیم، هر المان اچتیامال در واقع دارای یک قاب منحصر به فرد است که دور تا دور المان را اشغال کرده. برای همین موضوع معمولا این قاب به صورت نامرئی است؛ ولی همیشه وجود دارد. برای نمایش این قاب تنها کافیست که به المان خود در سیاساس دستور border بدهید: HTMLدر مثال زیر ما یک مستطیل داریم که چون قاب دور آن به صورت پیشفرض نامرئی است نمیتوانیم آن را مشاهده کنیم
متنی که دور آن یک قاب ۵ پیکسلی کشیدهایم
ویدیو مرتبط :
آموزش html و css مقدماتی yadvid.ir - جلسه بیست و هفتم
 دانلود فیلم و سریال ایرانی و خارجی
دانلود فیلم و سریال ایرانی و خارجی