سایر
2 دقیقه پیش | جمهوری آذربایجان با گرجستان و ترکیه مانور مشترک نظامی برگزار می کندایرنا/ جمهوری آذربایجان روز یکشنبه قبل از آغاز مذاکرات وین با حضور نمایندگان منطقه قره باغ کوهستانی، اعلان کرد که قصد دارد تمرین های نظامی با مشارکت گرجستان و ترکیه برگزار ... |
2 دقیقه پیش | ژنرال فراری سوری از رژیم صهیونیستی درخواست کمک کردالعالم/ ژنرال سابق و فراری ارتش سوریه که به صف مخالفان بشار اسد پیوسته، از رژیم صهیونیستی خواست که در مقابله با رییس جمهوری سوریه، مخالفان مسلح (تروریست ها)را یاری کند!.به ... |

آموزش کار با ابزارک ها در وردپرس
کار
آموزش کار با ابزارک ها در وردپرسدر بالا اشاره کردم که موقعیت ناحیه سایدبار در قرار گیری ابزارک ها داخل سایت تاثیر داره , این بخش اغلب ستون کناری یا فوتر هست که می توان انواع ابزرک رو در ستون کنار یا فوتر سایت قرار داد در رابطه با فایل های قالب وردپرس قبلا مطلبی رو منتشر کردیم که می تونید برای اطلاعات بیشتر مطالعه کنید.
الان در سایت بیگ تم اگر ستون کناری رو نگاه کنید همون بخش خبرنامه سایت , دسته بندی ها , آخرین مطالب و … ابزارک هایی هستن که قالب وردپرس بیگ تم ازشون پشتیبانی می کنه و در ستون کناری قرار گرفتن همچنین در پایین سایت بخش فوتر سه ابزارک قرار دادیم اینها ناحیه هایی هستن که قالب برای نمایش ابزارک پشتیبانی می کنه. اگر مفهوم ابزارک رو متوجه شدید بریم سراغ نحوه کار با این بخش …
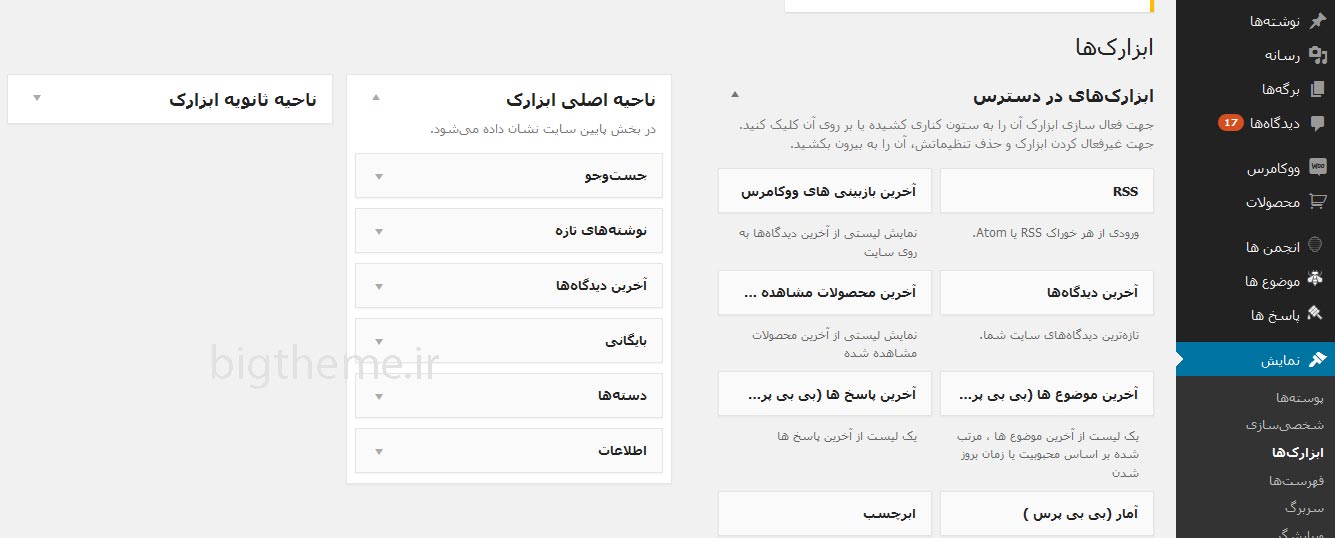
تصویر زیر نمایی از بخش ابزارک ها در وردپرس می باشد.

ابزارک ها در وردپرس
برای ورود به این بخش گزینه ابزارک موجود در زیر منو نمایش رو کلیک کنید تا صفحه ای مثل تصویر بالا براتون نمایش داده بشه. در سمت راست ما ابزارک هایی که در دسترس داریم رو می بینیم همون rss , آخرین دیدگاهها , آخرین محصولات , آخرین بازبینی ووکامرس و … که به سمت پایین میاد . به اینا ابزارک گفته میشه که برخی پیش فرض خود وردپرس هست , برخی به قالب مربوط میشه برخی هم به برخی افزونه ها که نصب کردیم مثلا ابزارک های مربوط به ووکامرس با نصب افزونه ووکامرس اضافه شدن پس به این نکته هم دقت کنید.
در سمت چپ بخش ابزارک ها ما ناحیه هایی که قالب ازشون پشتیبانی می کنن رو می بینی در تصویر بالا ما دو ناحیه ابزارک داریم ناحیه اصلی و ناحیه ثانویه , اینا اسم ناحیه های ابزارک ما هستن که می تونه در قالب های مختلف متفاوت باشه , حالا ناحیه اصلی ابزارک مثلا برای نمایش در ستون کناری طراحی شده برای اضافه کردن ابزارک داخل سایدبار در سمت راست روی ابزارک کلیک کرده و رها نکنید بکشید بندازیدش داخل اون ناحیه یعنی به اصطلاح درگ و دراپ ( کشیدن و رها کردن ) . به این ترتیب ابزارک ها رو به دلخواه خودتون در ناحیه های سمت چپ بچینید داخل ناحیه سایدبار هم قابلیت جا به جایی دارن. بعد از افزودن ابزارک به ناحیه نکته ای که باید بدونید این هست برخی ابزارک ها نیاز به تنظم ندارن و کافیه فقط درگ شده و در بخش دلخواه قرار داده بشن , گاهی قالب وردپرس ما دارای ابزارکی هست که نیاز به تنظیم دارن مثلا قالب ما دارای ابزارک نمایش مطالب دسته بندی خاص هست لازمه بعد از افزودن ابزارک تنظیماتش رو انجام بدیم و دکمه ذخیره که در پایین جزئیاتش قرار داده شده رو بزنیم.
خوب توضیحات بالا کلیاتی درباره کار با ابزارک در وردپرس بود شما اگر به این قسمت وردپرس مسلط بشید می تونید هر چیزی رو که می خواید به دلخواه خودتون در قسمت هایی که قالب وردپرس شما پشتیبانی می کنه قرار بدید.
ابزارک های پیش فرض وردپرس عبارتند از : ابزارک نمایش تازه ترین مطالب سایت , ابزارک نمایش آخرین دیدگاههای سایت , ابزراک دسته بندی ها , برچسب ها , اطلاعات , برگه ها , بایگانی , تقویم , جست و جو , فهرست دلخواه و ابزارک متنی وردپرس.
واژه های این مطلب
ابزارک = Widgets
ناحیه ابزارک = Widget Area
منبع: bigtheme
ویدیو مرتبط :
آموزش قرار دادن html با ابزارک وردپرس
 دانلود فیلم و سریال ایرانی و خارجی
دانلود فیلم و سریال ایرانی و خارجی