سایر
2 دقیقه پیش | جمهوری آذربایجان با گرجستان و ترکیه مانور مشترک نظامی برگزار می کندایرنا/ جمهوری آذربایجان روز یکشنبه قبل از آغاز مذاکرات وین با حضور نمایندگان منطقه قره باغ کوهستانی، اعلان کرد که قصد دارد تمرین های نظامی با مشارکت گرجستان و ترکیه برگزار ... |
2 دقیقه پیش | ژنرال فراری سوری از رژیم صهیونیستی درخواست کمک کردالعالم/ ژنرال سابق و فراری ارتش سوریه که به صف مخالفان بشار اسد پیوسته، از رژیم صهیونیستی خواست که در مقابله با رییس جمهوری سوریه، مخالفان مسلح (تروریست ها)را یاری کند!.به ... |

آموزش طراحی وب سایت از پایه – قسمت هفتم
عنصر blockquote:
این تگ ، یک تگ container (که در جلسات قبل توضیح داده شده) است و طبق گفته کتاب این تگ برای نمایش یک گفته شخصی استفاده می شود.
ولی در کتاب های دیگر به تگ های Quotes اشارات متنوعی شده است. Quotes به معنی نشان یا نقل قول است و کلا” این تگها برای جلب توجه بیشتر استفاده می شود در واقع یک شهادت ویا سفارش و یا کامنت است.
تگ های Quotesبه ۳ بخش زیر تقسیم می شود :
۱. < /blockqoute>
۲. < /q>
۳. < /cite>
q :
این تگ ، یک تگ container و inline است و برای نقل و قول برای یک یا دو کلمه استفاده می شود.
یادآوری : تگ های block کل سطر را می پوشاند و تگ های inline تنها دور عنصر را می گیرند .
I’m said fontbut my friend said font face
cite :
این تگ ، یک تگ container و inline است و برای نام نویسنده و یا نویسنده کامنت استفاده می شود
but then alisaid no think these font work betfer
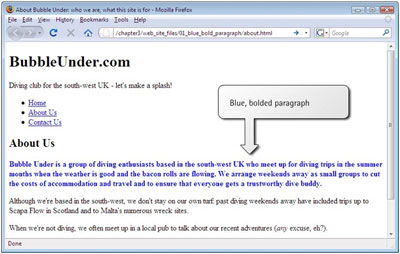
blockquote :
این تگ ، یک تگ container و block است و برای اشاره به مقاله قبلی یا اشاره به یک مرجع خاص معمولا برای یک جمله استفاده می شود.
تگ های strong و em :
این تگ ها ، تگ های container و inline هستند و برای برجسته سازی و اهمیت کلمات استفاده می شوند. و اما در ظاهر ، تگ strong کلمه را bold و تگem کلمه را italic می کند.
این نکته را اضافه کنم که این تگ ها برای موتورهای جستجو از اهمیت خاصی برخوردار است .
this is a bold text this is a italic text
خط فاصله بین متون p :
فرض کنید می خواهیم در یک پاراگراف به خط جدیدی برویم . برای این کار از تگ
استفاده می کنیم.
این تگ ، یک تگ empty است و در ساختار xhtml به صورت
نوشته می شود .
نکته مهم : از br اضافی پرهیز کنید
this is a test
this line show after break
تعریف تگ های خاص:
این قسمت از آموزش در کتاب نیست ولی با توجه به تجربه شخصی بنده در طراحی وب سایت های مختلف( چند نمونه کار های طراحی سایت یک طراح وب سایت را چک کنید) ، ترجیح می دهم این تگ ها در این قسمت بیان شود . این قسمت نیز شامل تگ هایی است که کمتر استفاده می شود ولی میتوانند کاربردی باشند :
برای توصیف یک عبارت اختصار به کار می رود
Theseo is good for your site
برای توصیف نامها ی محاوره ای اختصار
Can I get this AsAp
برای نوشتن اطلاعات تماس
Behzad alibeigi
email
Phone :…
برای معنای کلمات استفاده می شود و یا توصیف یک کلمه و یا مثلا جایی که می خواهیم اطلاعات بیشتری در اختیار کاربر قرار دهیم .
The Internet explorer is the most popular browser used undermater.
همانطوری که از مثال های بالا مشخص است این ۴ تگ container و inline هستند.
برای دیدن یک مثال دیگر بهتر است به وب سایت وبسکالا برویم و سورس آن را ببینیم :

در این مثال می توانید نحوه ی استفاده از این تگ ها را در عمل ببینید.
تگ های ناشناخته تری هم وجود دارند مانند kdb , samp , var که بهتراست در اینترنت کمی راجع به آنها تحقیق کنید و اگر سوالی در این مورد داشتید با من مطرح کنید .
فصل سوم
Adding some style
همان طوری که قبلا اشاره کردیم لایه دوم وب ، لایه ظاهر آن است که با CSS اعمال می شود.
در گذشته برای اضافه کردن ظاهر به سایت از ترکیب دستورات CSS وHtml استفاده می شد ولی امروزه برای این کار می بایست فقط از css استفاده کرد تا وب سایتی استاندارد داشته باشیم.
CSS یا همان (Cascading style sheets) زبانی است که برای تغییر ظاهر عناصر صفحات استفاده می شود. که می تواند شامل رنگ ، سایز ویا موقعیت عناصر باشد .
برای اعمال css 3 روش وجود دارد:
• Inline
• Embedded
• External
: inline
در این روش از خصوصیت style داخل تگ های html استفاده می کنیم بدین صورت :
this is a test
خصوصیت style می تواند شامل چندین اعلان باشد . اعلان ها با ; از اعلان کناری جدا می شود. به مثال بالا دقت کنید : اعلان رنگ و نوع فونت با ; از هم جدا شده اند
هر اعلان شامل یک property و یک value است .
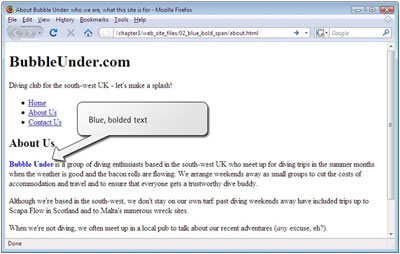
عنصر span :
یک تگ inline است و تگ جادویی دوم بعد از div برای من به حساب می آید span موارد استفاده زیادی دارد که یک نمونه از آن که مربوط به همین بحث inline style است در مثال زیر آورده شده است:
همان طوری که در مثال مشاهده می نمایید برای استایل متفاوت یک و یا چند کلمه و پاراگراف از این تگ استفاده می کنیم.
مورد استفاده دیگر span مربوط به طراحی های پیچیده با تعداد تگ div زیاد است که در دوره های بعدی توضیح خواهیم داد.
روش های embedded , external در جلسه بعدی تشریح می شوند و خواهیم گفت که کدام روش مناسب تر است .
ادامه دارد اگر مورد استقبال قرار گیرد!
آموزش توسط بهزاد علی بیگی
برای مقاله های بیشتر و هم چنین دریافت pdf سری کامل آموزش ما را دنبال کنید در
ویدیو مرتبط :
قسمت هفتم صفر تا صد طراحی وب سایت
 دانلود فیلم و سریال ایرانی و خارجی
دانلود فیلم و سریال ایرانی و خارجی